こんにちは。鈴木です。
ブログ記事を投稿するには、エディターを使い、
記事を編集して作成することになります。
WordPress・WordPressテーマをインストールすれば、
すぐに記事を作成することはできるのですが、
ハッキリ言ってエディターの機能が物足りません...。
魅力ある記事を作るためには、内容・記事の構成は
もちろんですが、視覚に訴えることも重要です。
そんな中で、エディターの機能を簡単にアップさせる
プラグインがあります。
1.『TinyMCE Advanced』とは?
編集機能をもっと充実させて、あなたらしい記事を
作成するためのプラグインを紹介します。
それは、『TinyMCE Advanced』です。
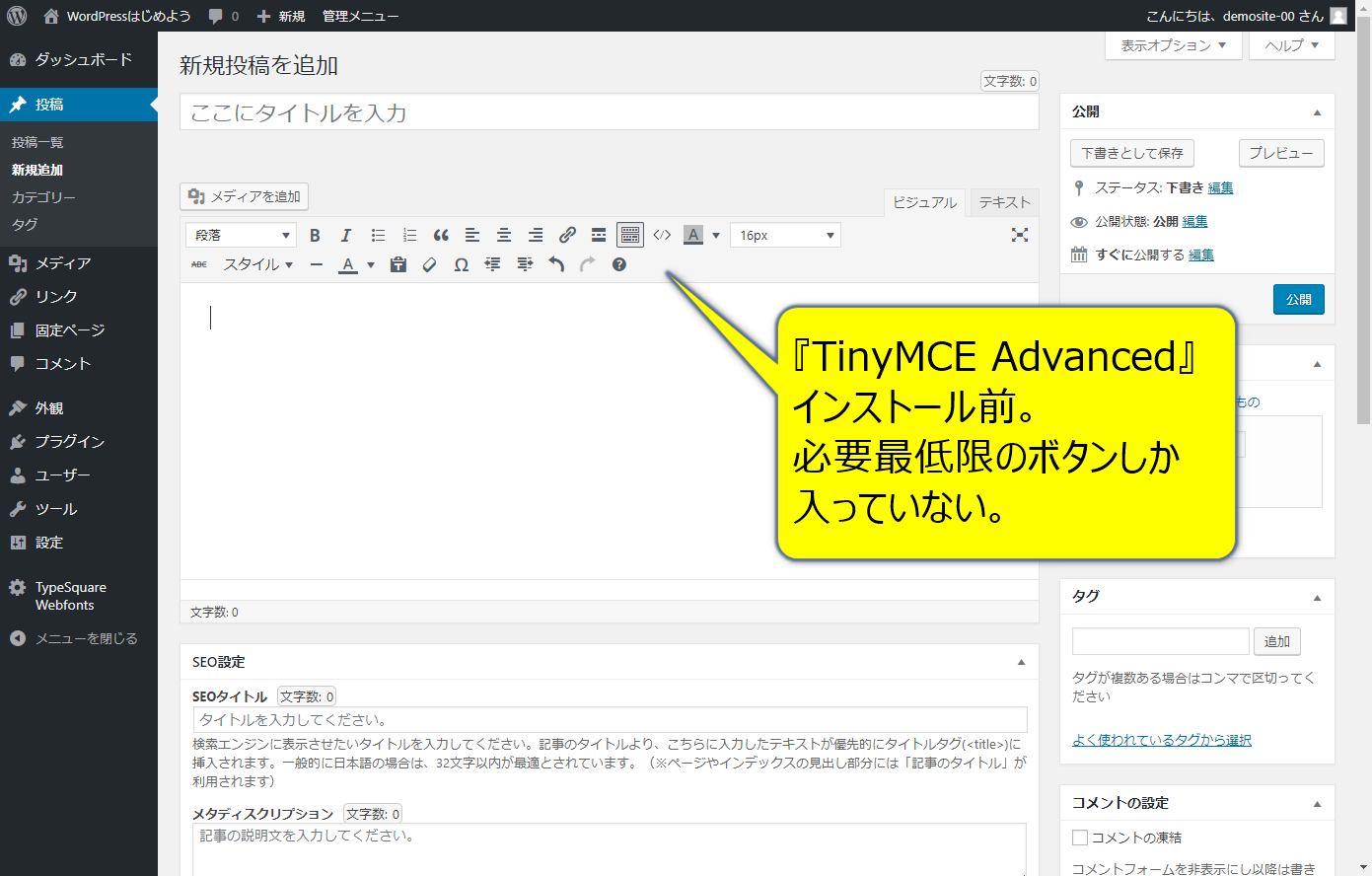
まず、この画像を見てください。
これは、プラグインを入れる前のエディターの状態です。

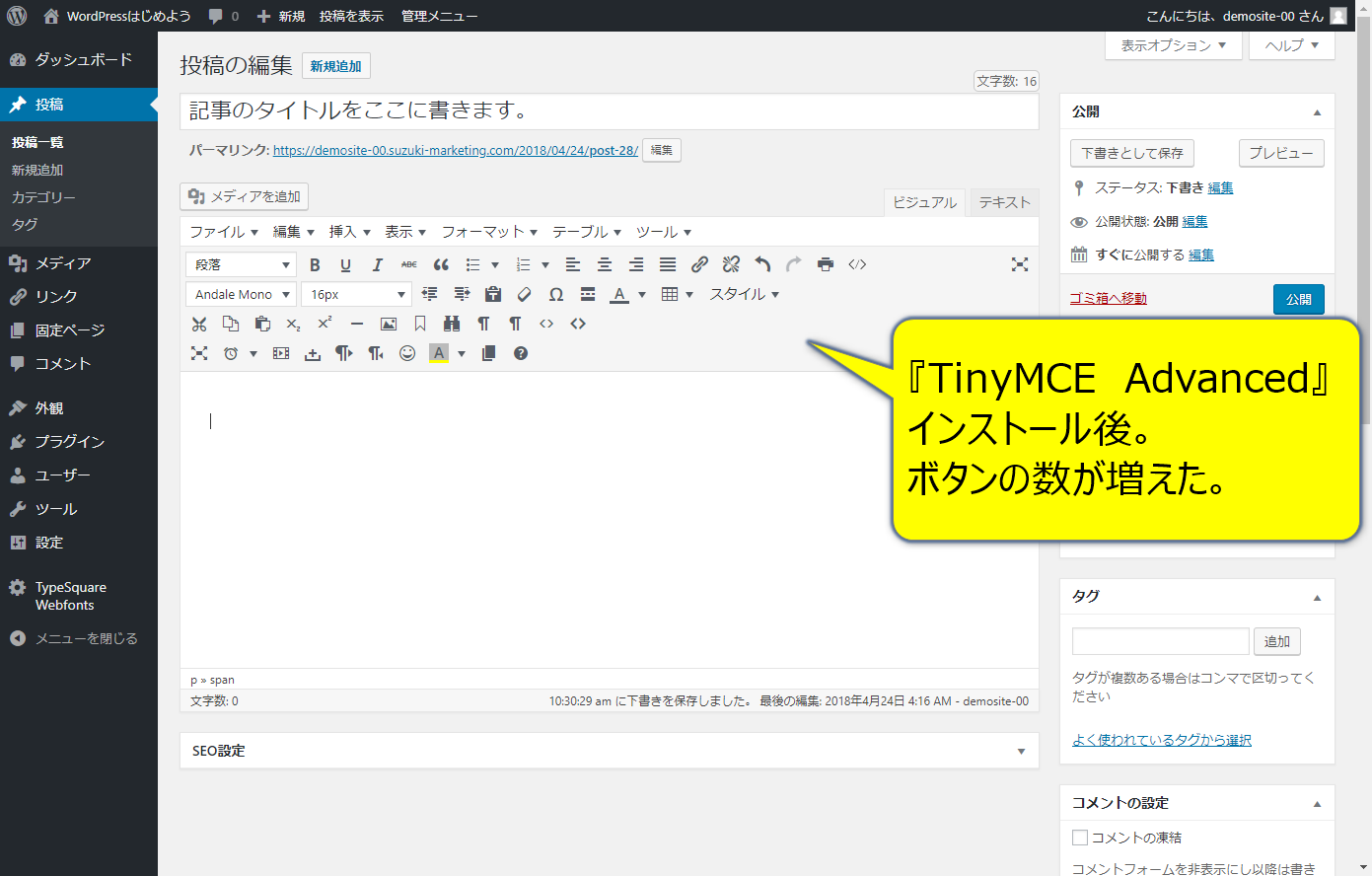
それが、『TinyMCE Advanced』をインストールすると、こうなります。
※違いをイメージしていただくために、設定によりすべてのボタンを追加したものです。

『TinyMCE Advanced』は、編集機能を持つボタンを
4つのツールバーへ自由に増やしたり、減らしたり、
また配置を替えたりして、あなたの好みに合わせて
カスタマイズすることが可能です。
これから、この『TinyMCE Advanced』のインストールから、
使い方までを解説していきますので、ぜひ、あなたも
活用してみてください。
2.「TinyMCE Advanced」のインストール
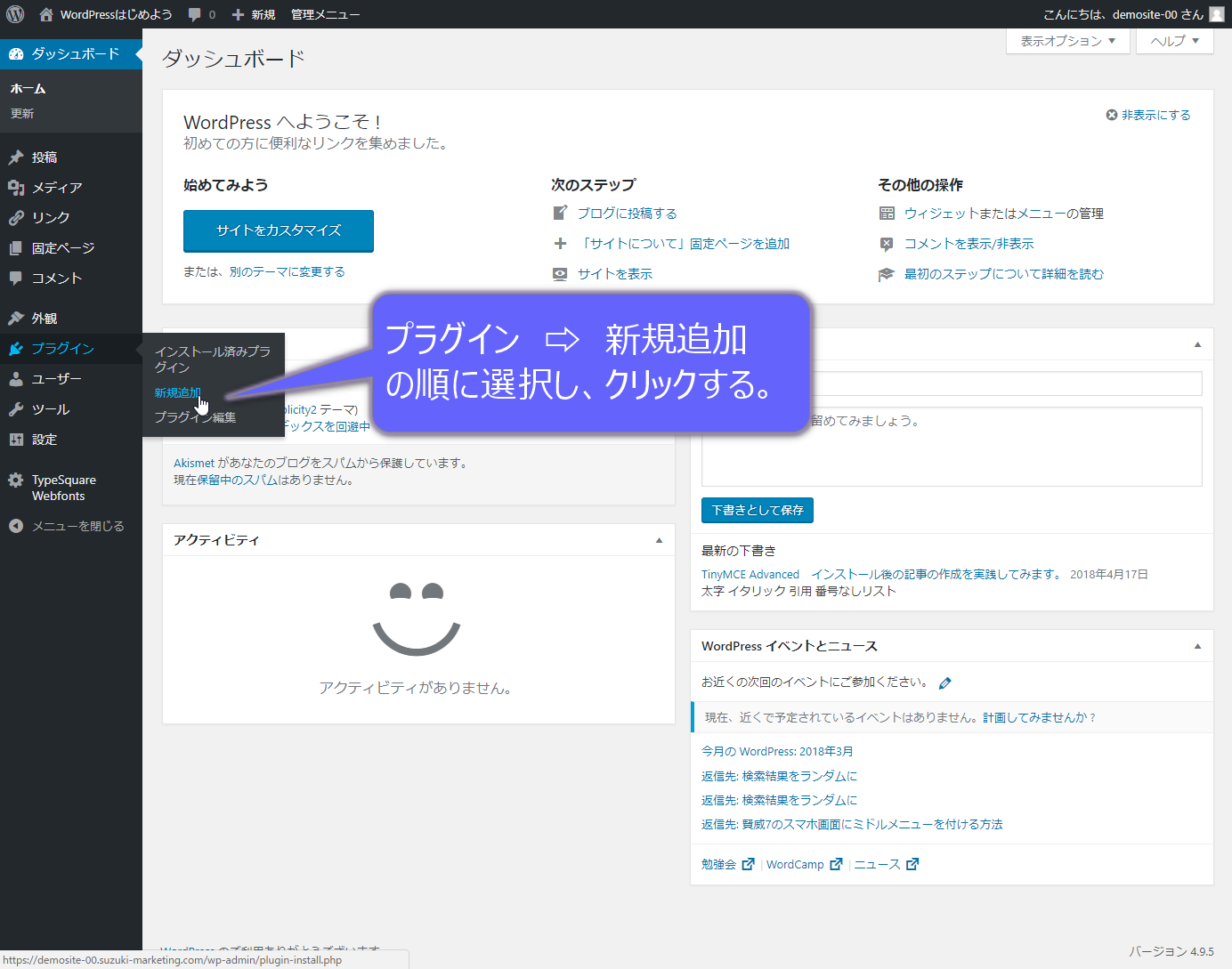
①.ダッシュボードから、[プラグイン]→[新規追加]の順にクリックします。

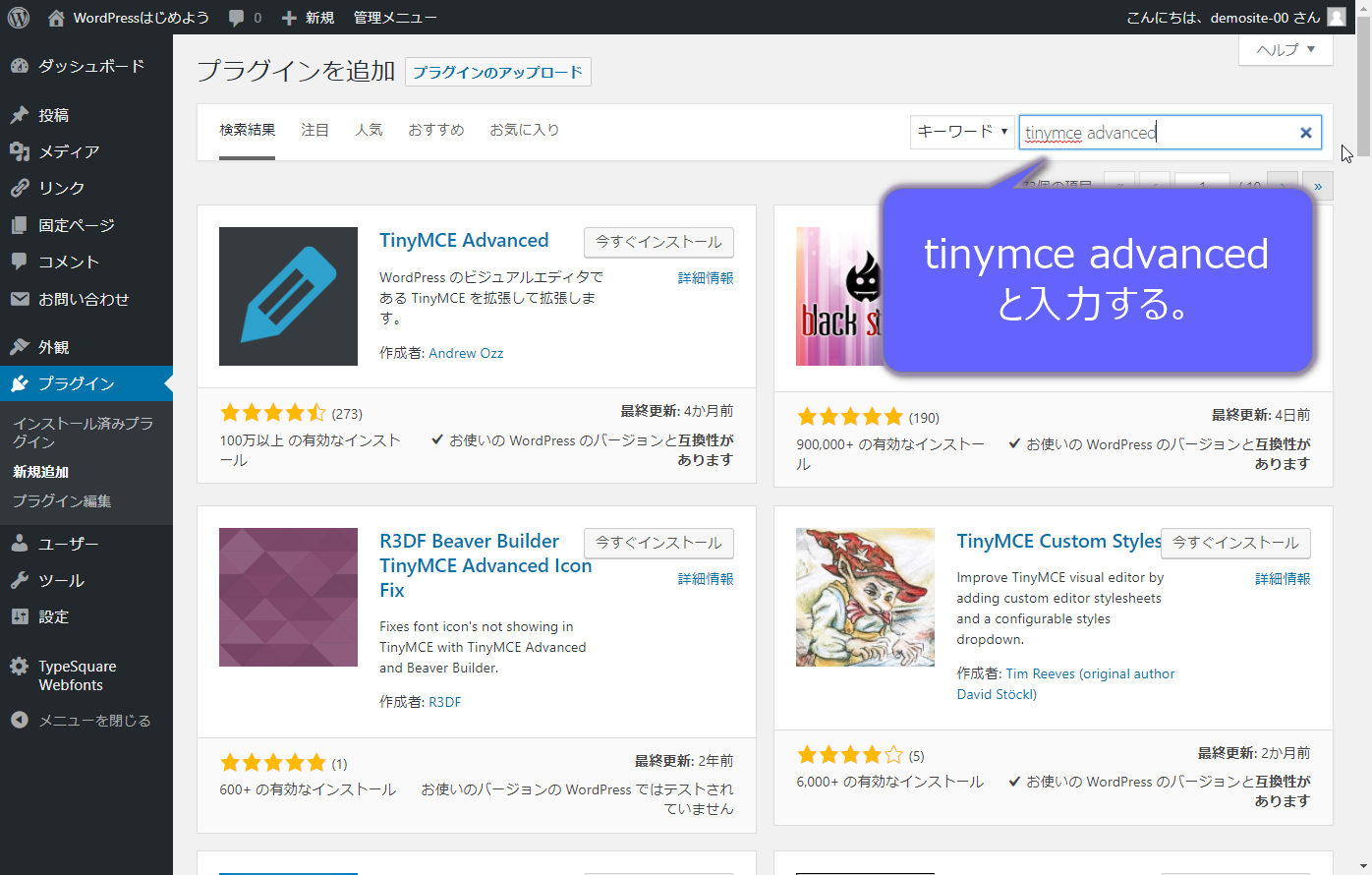
②.検索用キーワード「tinymce advanced」と、入力します。

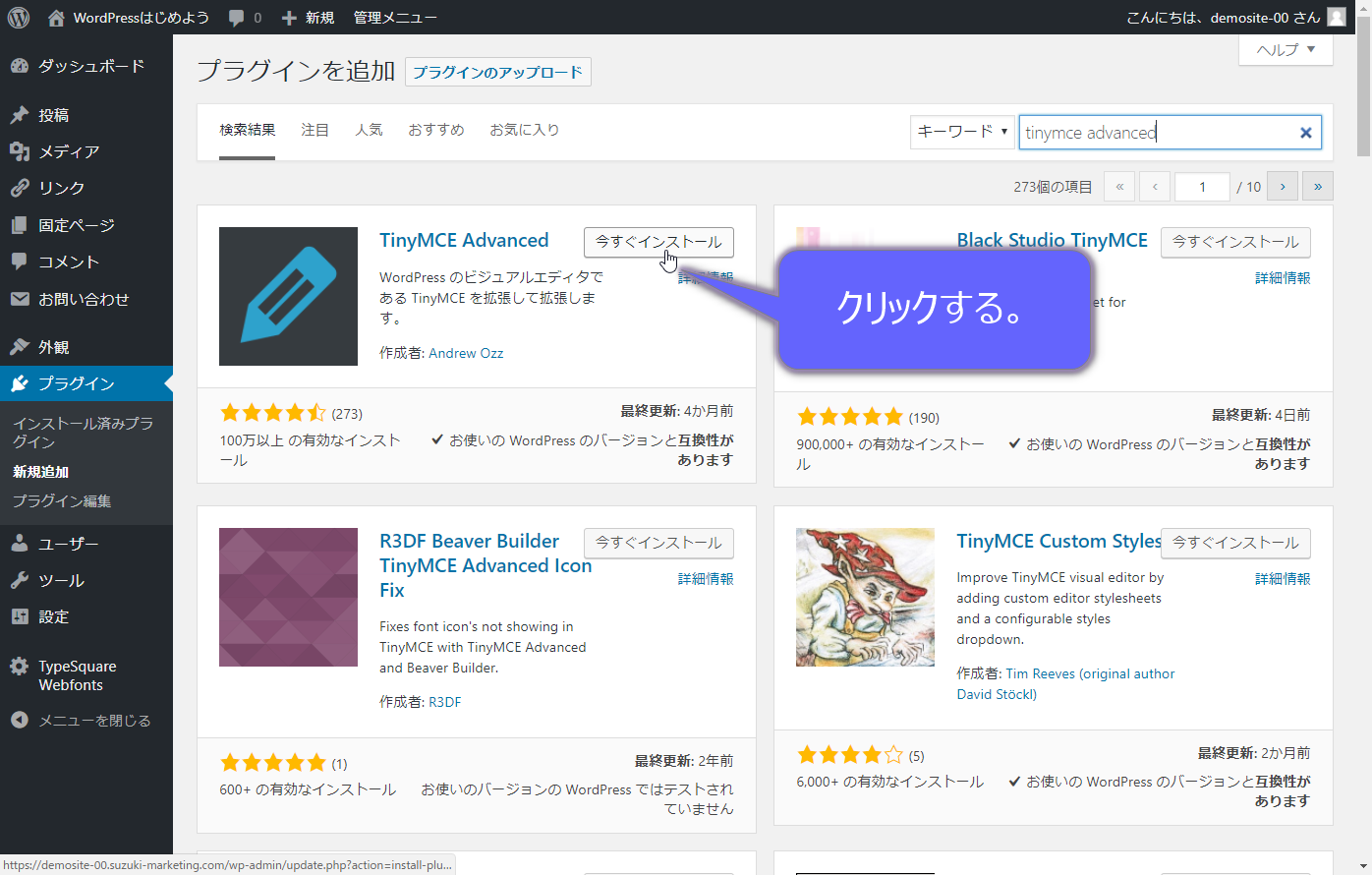
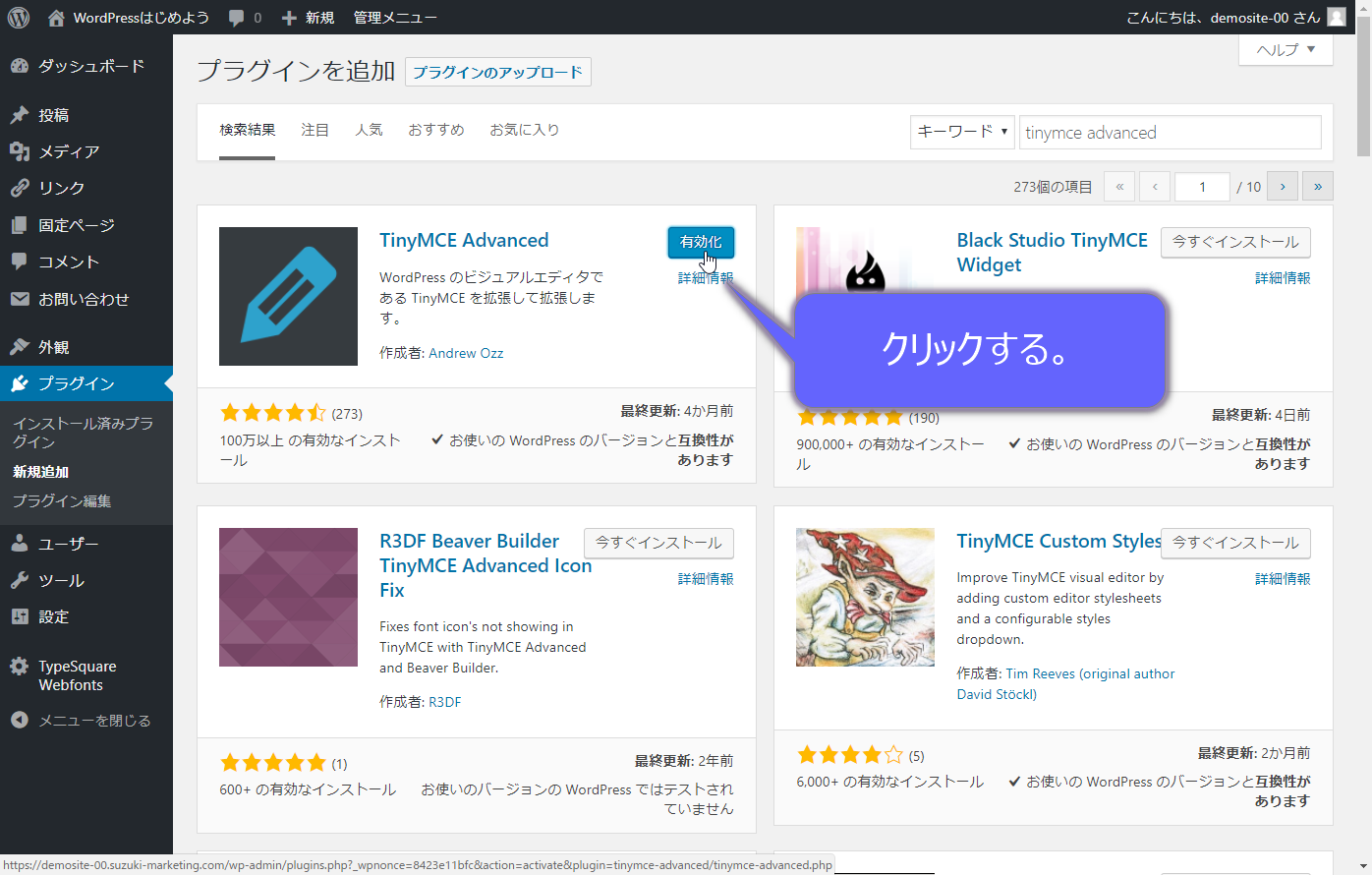
③.「TinyMCE Advanced」が、検索結果に出てきますので、[今すぐインストール]をクリックします。

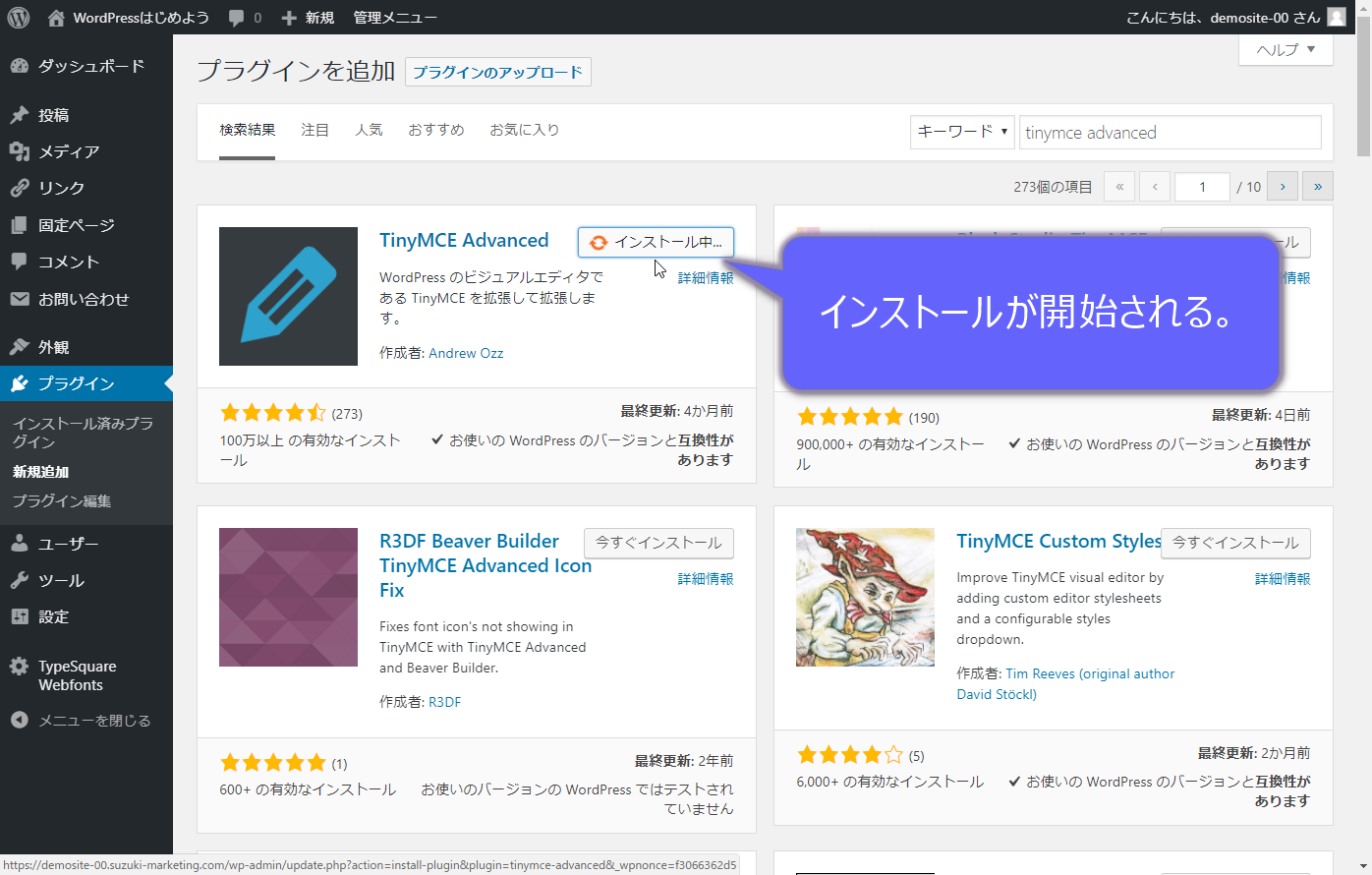
④.インストールが始まりますので、10秒ほど待ちます。⑤.[有効化]のボタンをクリックします。


2.「TinyMCE Advanced」の設定
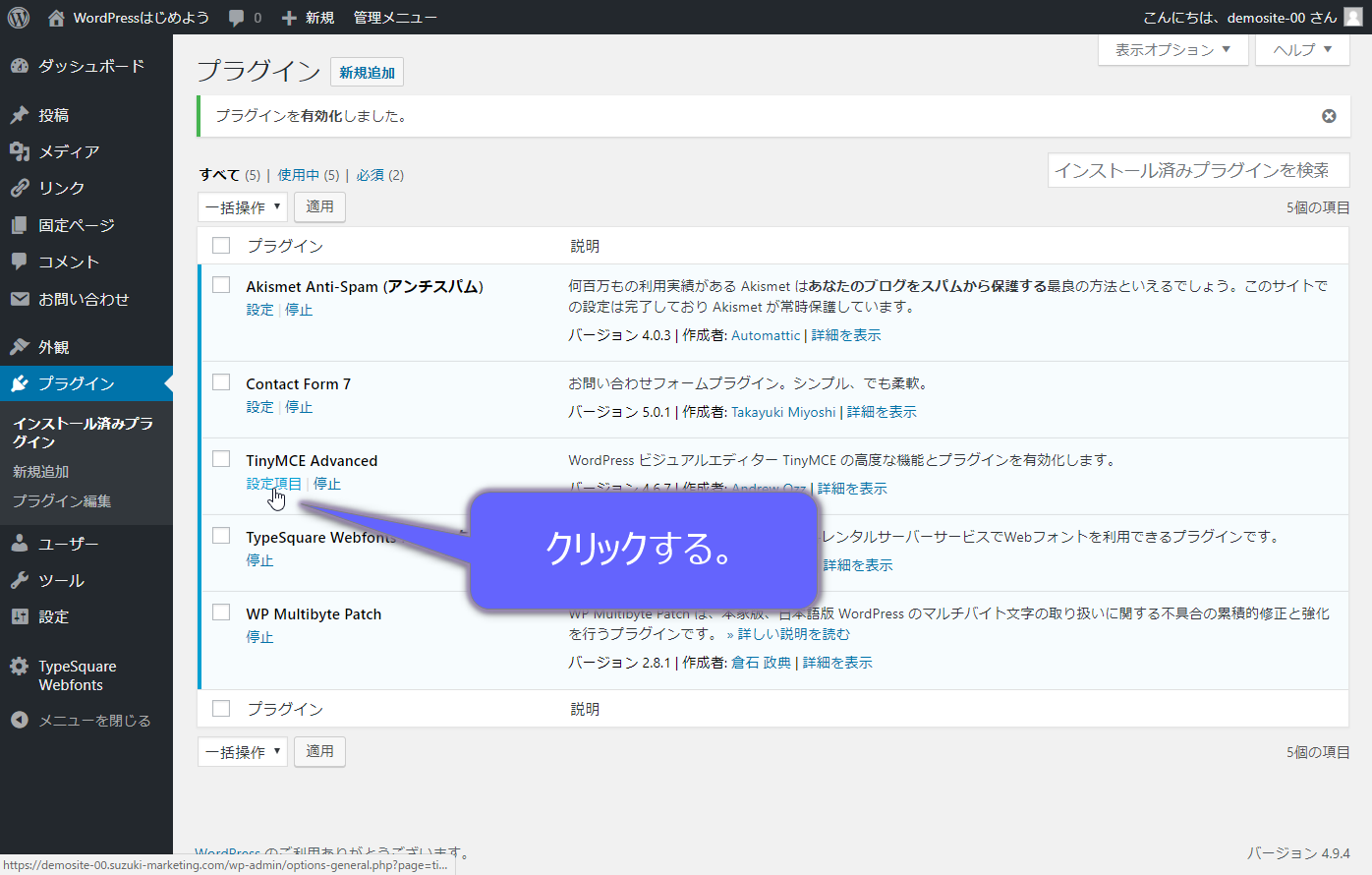
➀.プラグイン一覧に、「TinyMCE Advanced」が追加されていることが確認できます。
ここで、[設定項目]の文字をクリックします。

②.「エディター設定」に切り替わります。
ここで、あなたの好みに合わせたボタンを配置し、エディターを
カスタマイズしていきます。
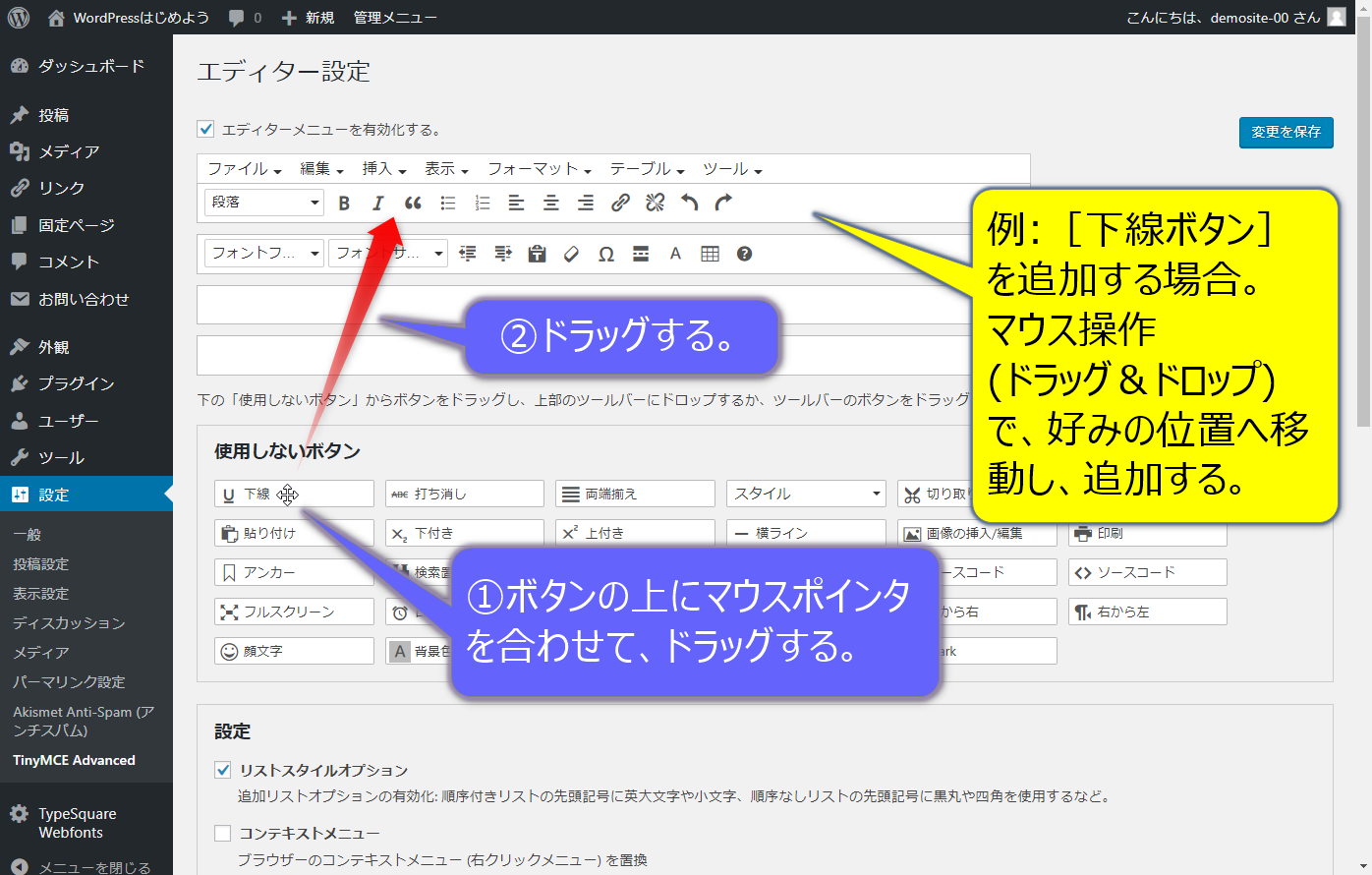
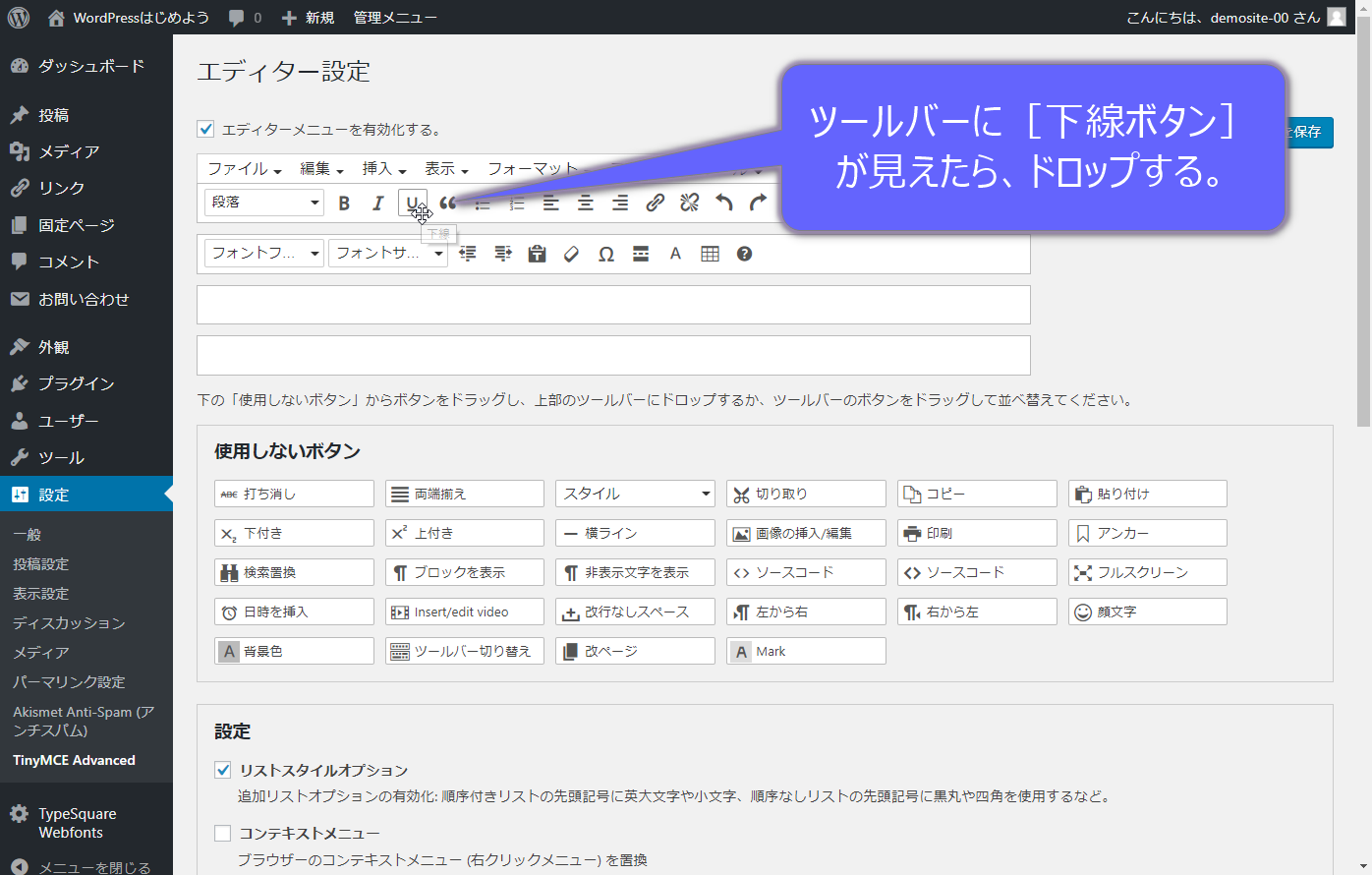
ここでは例として、[下線ボタン]を追加していきます。
はじめに、マウスポインタを「使用しないボタン」エリアにある、
[下線]のアイコンに合わせます。そのまま、上方向にドラッグしていきます。

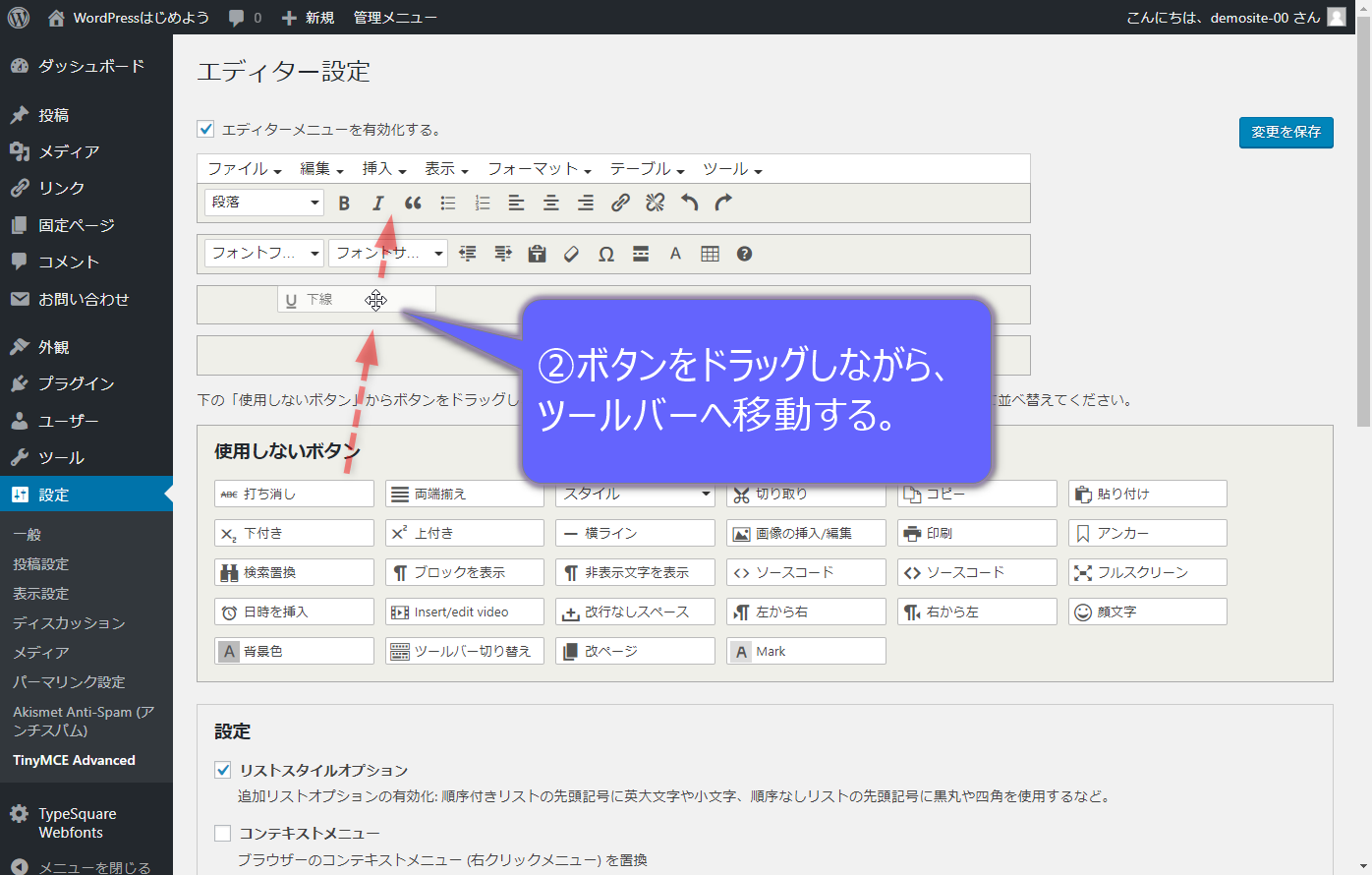
③.ツールバーへ向かってボタンをドラッグしながら移動します。

④.ツールバーの中に[下線ボタン]が入りますので、ドロップします。

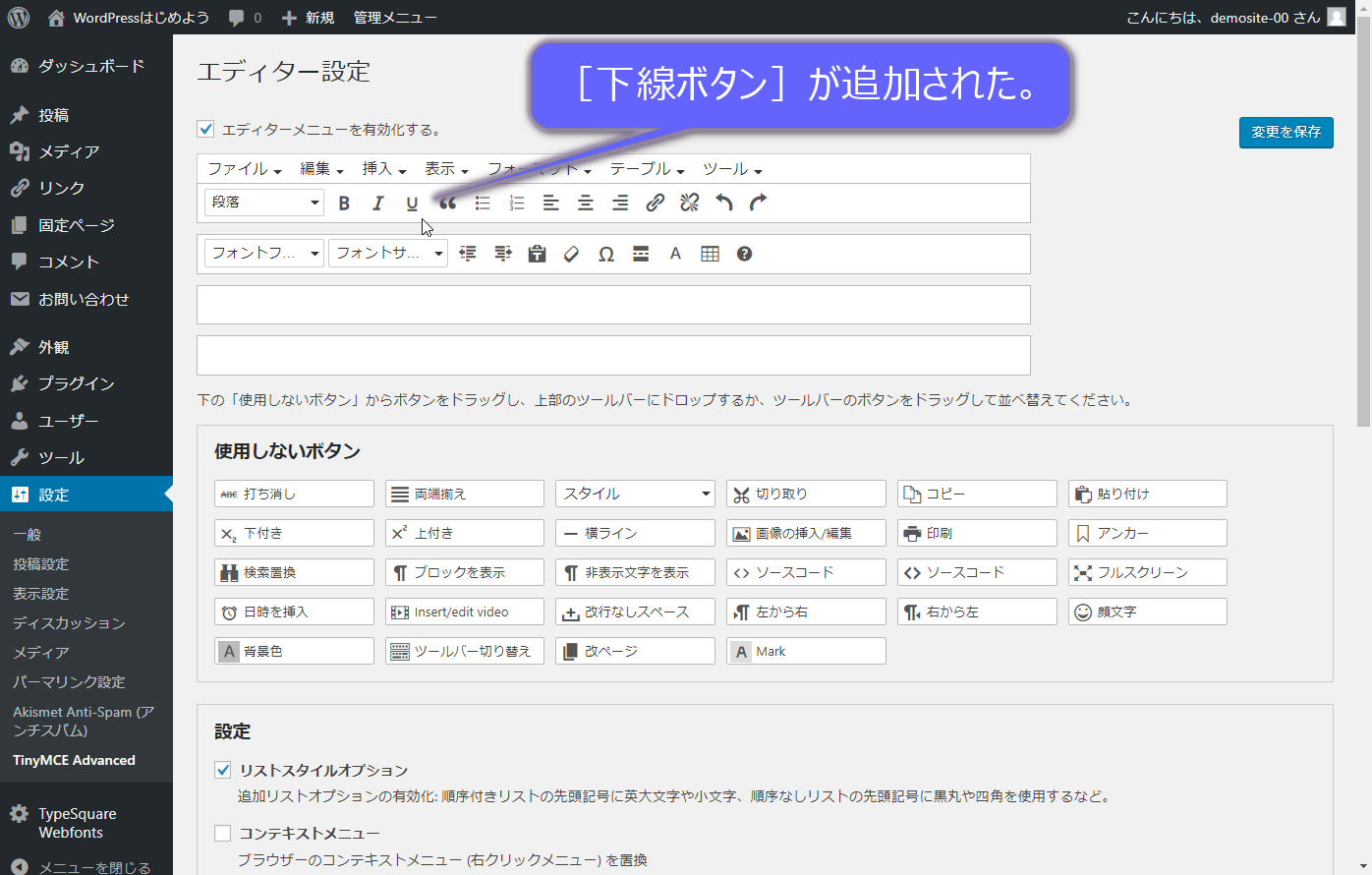
⑤.[下線ボタン]が追加されたことを確認します。同じ要領で、好みのボタンをツールバーに追加していきます。

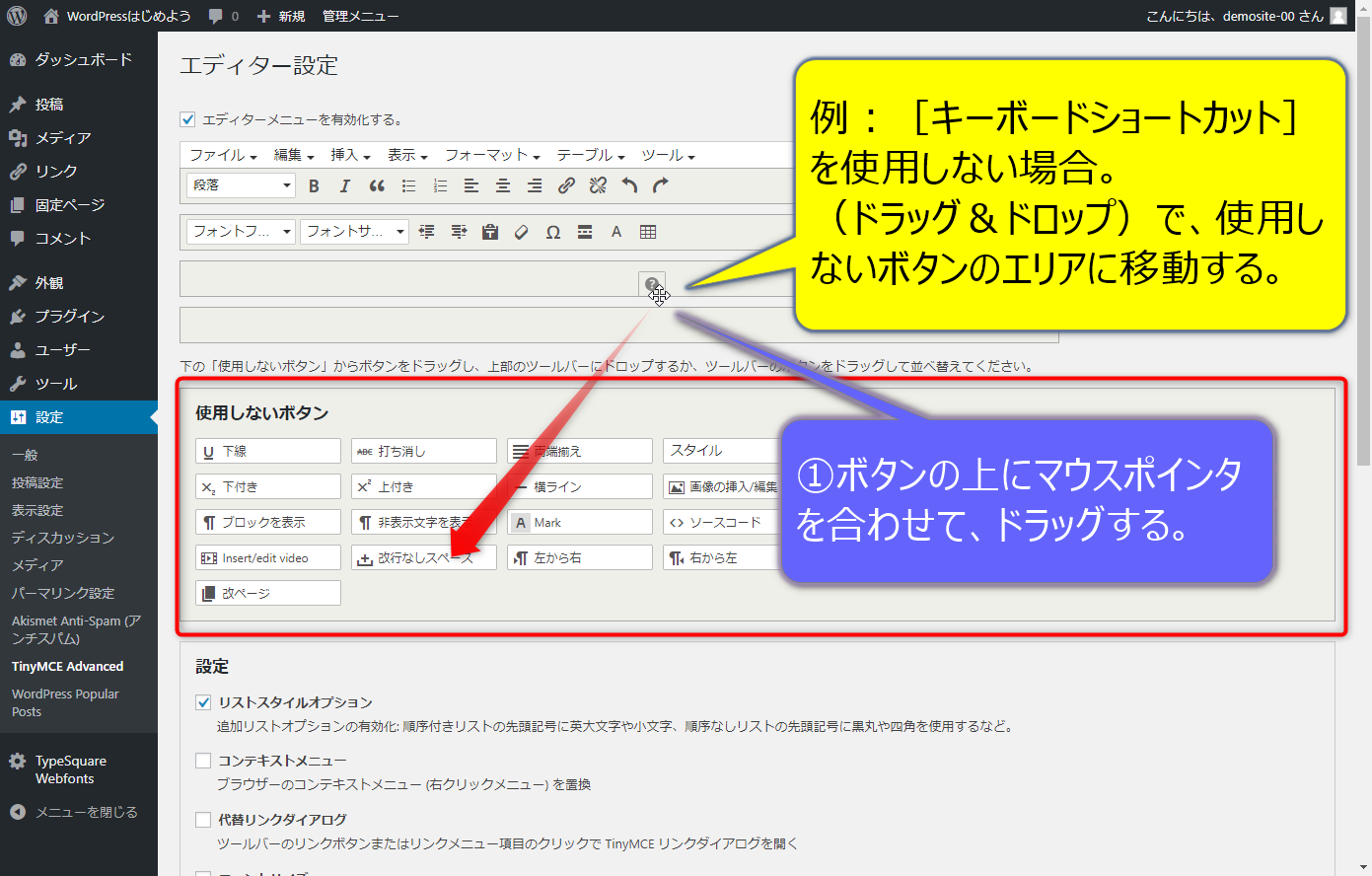
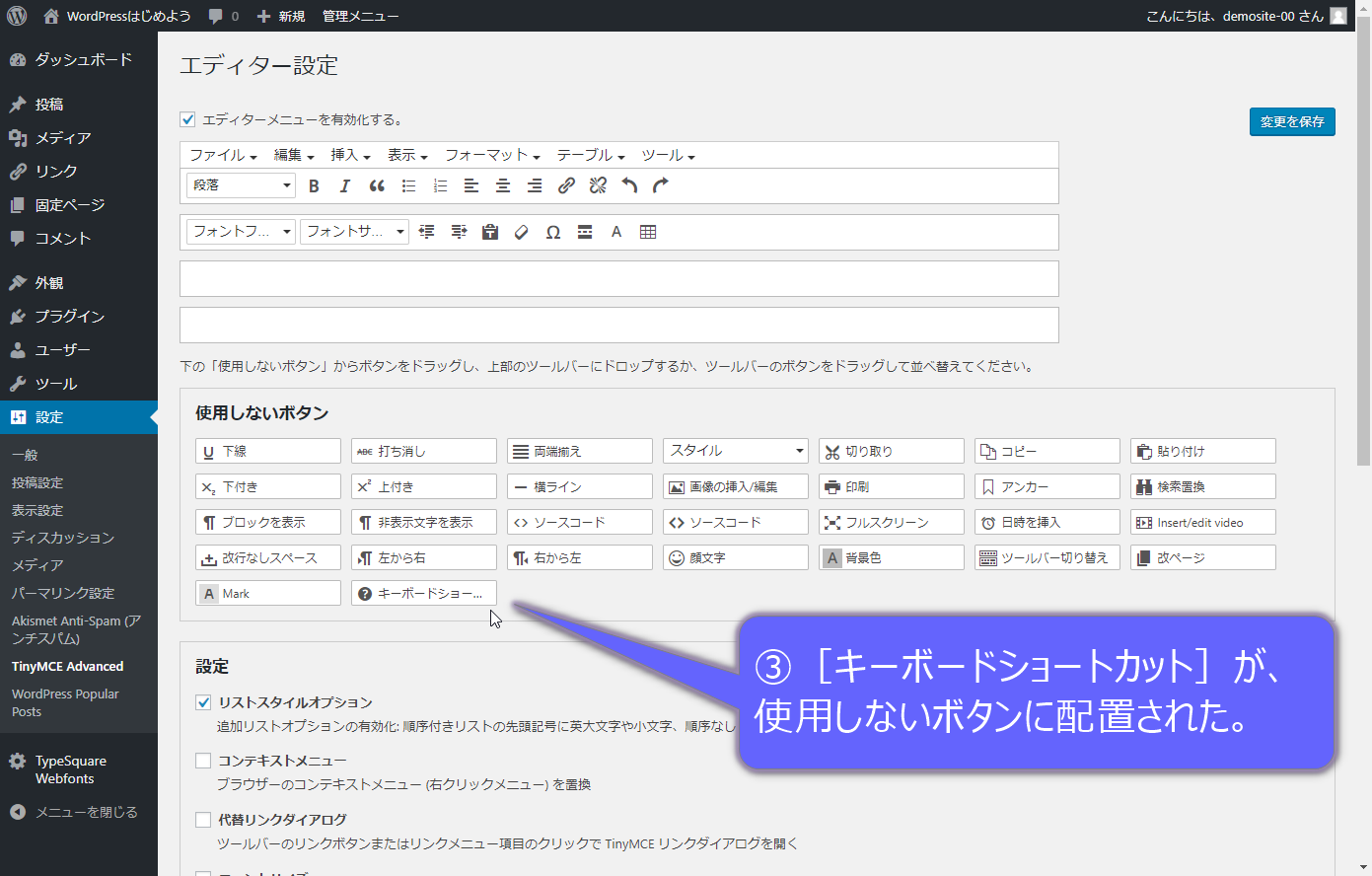
⑥.今度は、「使用しないボタン」を、ツールバーから外してみましょう。例として、キーボードショートカットをツールバーから外してみます。
a.キーボードショートカットのボタンに、マウスポインタを合わせて、ドラッグします。

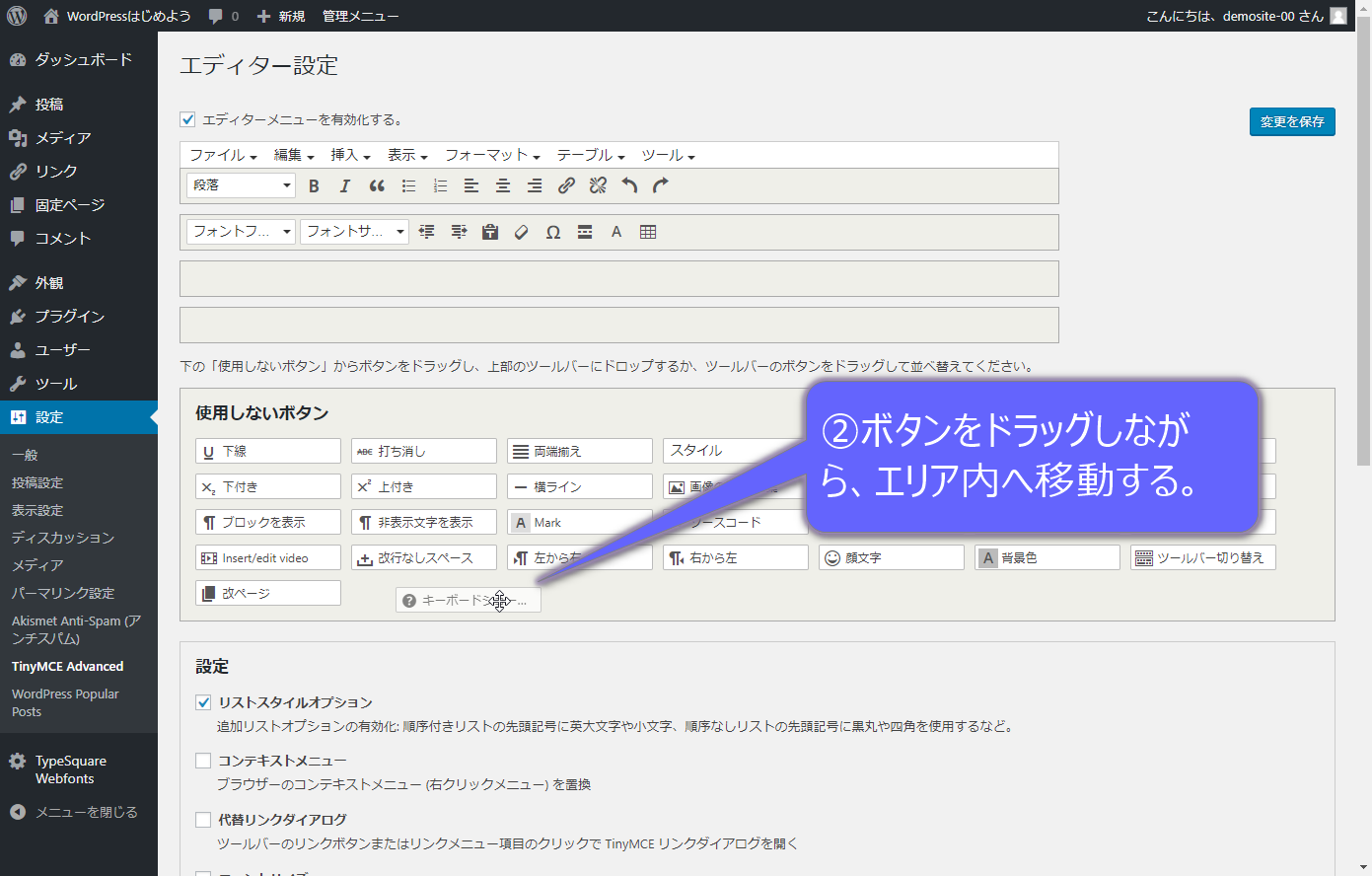
b.ボタンをドラッグしながら、『使用しないボタン』のエリア内に移動します。

c.ボタンがエリア内に入っていることを確認して、ドロップします。ボタンが配置されれば、使用出来なくなります。

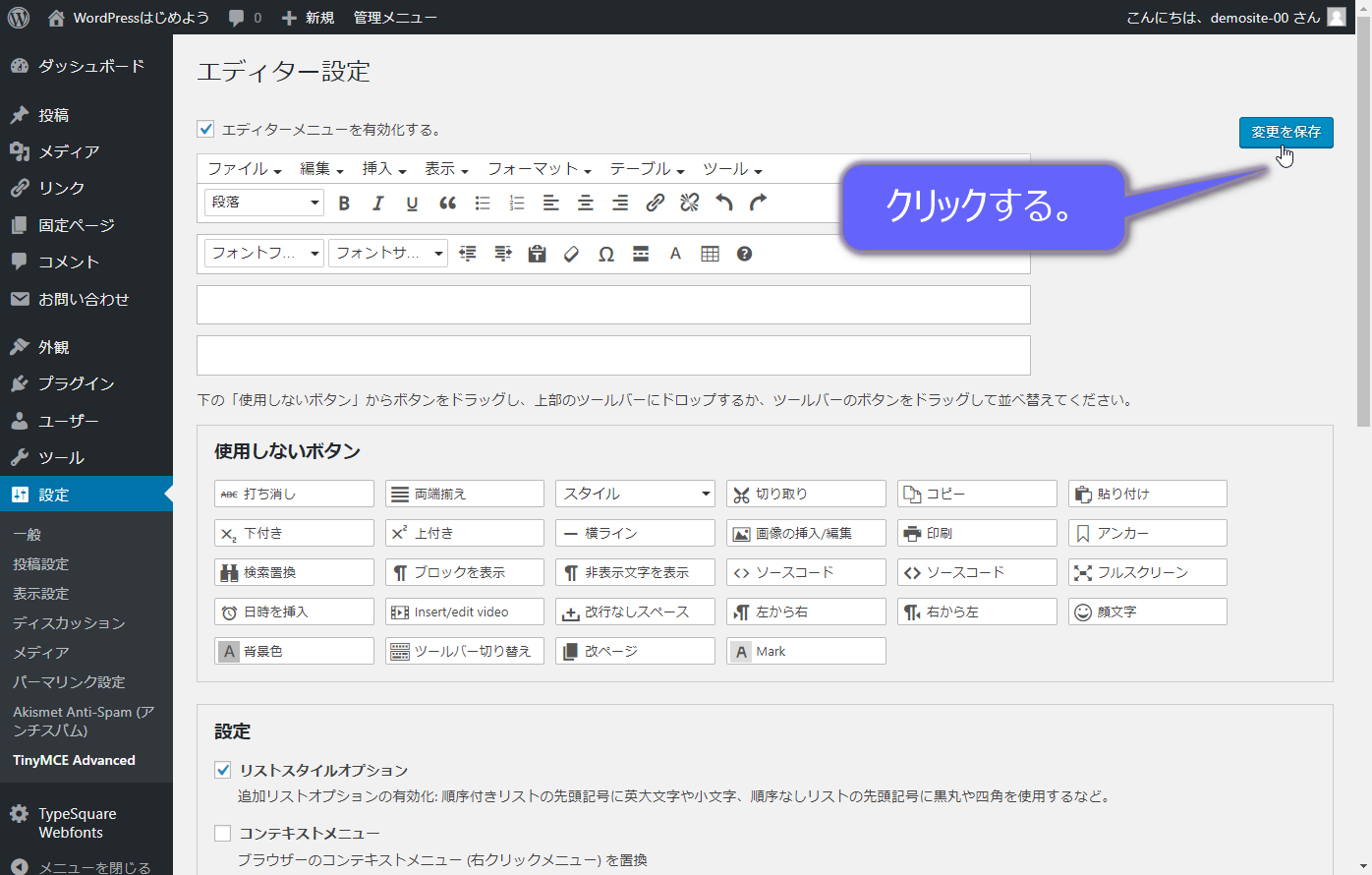
⑦.こうしてボタンの追加・配置が決まったら、[変更を保存]をクリックします。

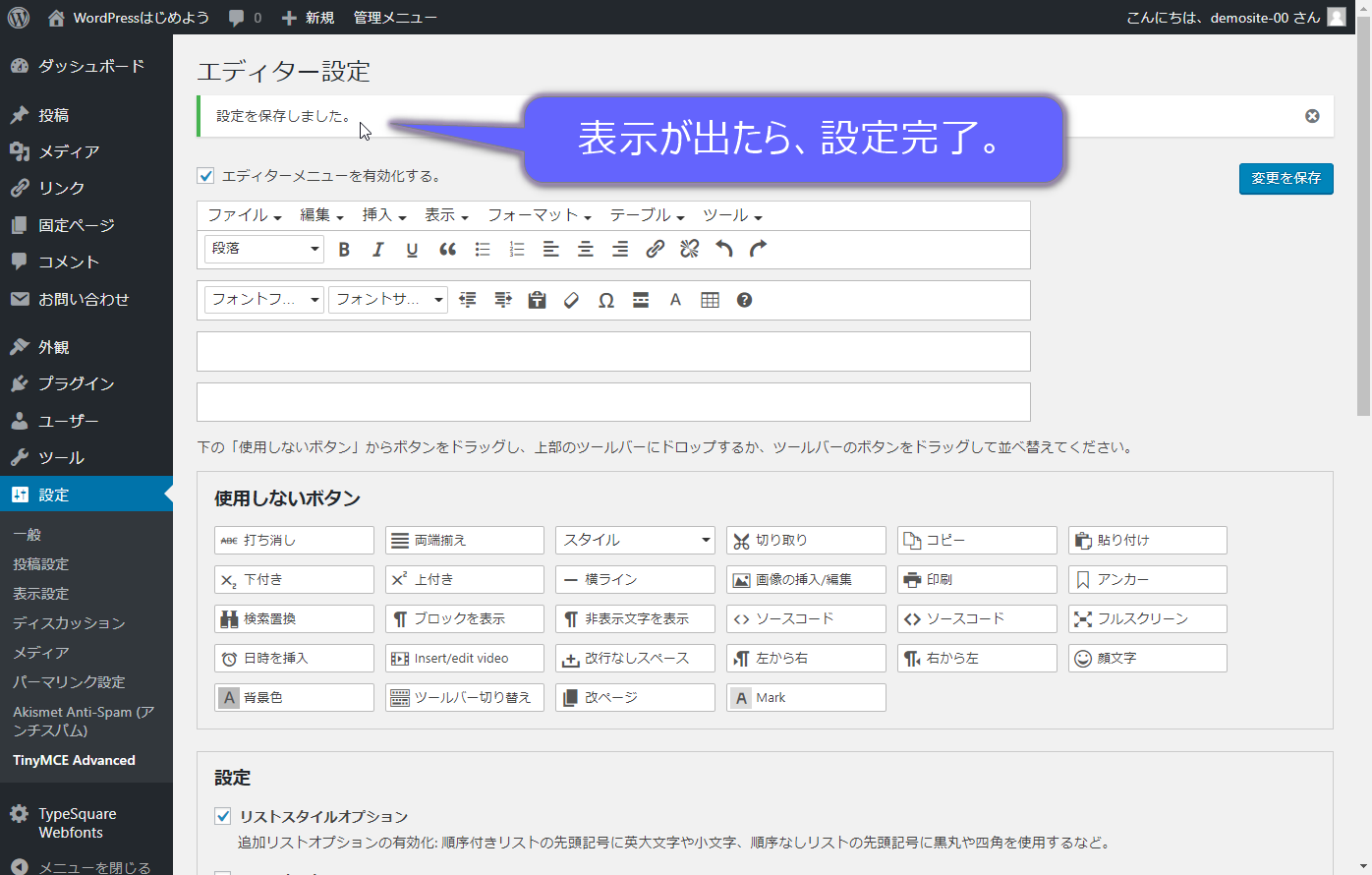
⑧.『設定を保存しました。』という表示が出たら、設定完了です。

3.エディターのボタンを解説
最後に、エディターのボタンについて、代表的なものを解説します。
| ボタン | 名称 | 使い方 |
| |
段落 | 見出しを付けるときに使用する。 |
| |
フォントサイズ | フォントのサイズを変えたいときに使用する。 |
| |
太字 | テキストを太字にしたいときに使用する。
例:テキストを太字にする。 |
| |
イタリック | テキストをイタリック(斜体)にしたいときに使用する。
例:テキストをイタリックにする。 |
| |
下線 | テキストにアンダーライン(下線)を引きたいときに使用する。
例:テキストにアンダーラインを引く。 |
| |
引用 | 記事内で引用を用いるときに使用する。 |
| |
番号なしリスト | 箇条書きのテキストを番号なしのリスト形式にしたいときに使用する。
|
| |
番号つきリスト | 箇条書きのテキストを番号つきのリスト形式にしたいときに使用する。
|
| 左寄せ | テキストを左に寄せたいときに使用する。 | |
| 中央揃え | テキストを中央に揃えたいときに使用する。 | |
| 右寄せ | テキストを右に寄せたいときに使用する。 | |
| リンクの挿入 | テキストにリンクを設定するときに使用する。 | |
| リンクの削除 | 設定したリンクを削除したいときに使用する。 | |
| 背景色 | テキストに背景色を付けるときに使用する。
例:テキストに背景色を付ける。 |
|
| |
テキスト色 | テキストの色を変えるときに使用する。
例:テキストの色を変える。 |
| |
テーブル | 記事内に表を作成したいときに使用する。 |
| 絵文字 | 絵文字を使いたいときに使用する。
|
|
| |
取り消し | 直前の操作を取り消したいときに使用する。 |
| |
やり直し | 取り消した操作をやり直したいときに使用する。 |
4.まとめ
『TinyMCE Advanced』は、絶対に入れておきたいプラグインだと思います。
これだけの機能があれば、あなたの記事作成が効率よく魅力的なものに変わるはずです!
各ボタンは、直感的に使えるものがほとんどですので、まずは使ってみてくださいね!